子类JsonResponse
在浏览器中使用javascript发起ajax请求时,返回json格式的数据,此处以jquery的get()方法为例。类JsonResponse继承自HttpResponse对象,被定义在django.http模块中,创建对象时接收字典作为参数。
JsonResponse对象的content-type为'application/json'。
示例
1)在booktest/views.py文件中定义视图json1、json2,代码如下:
from django.http import JsonResponse
...
def json1(request):
return render(request,'booktest/json1.html')
def json2(request):
return JsonResponse({'h1':'hello','h2':'world'})
2)在booktest/urls.py文件中配置url。
url(r'^json1/$', views.json1),
url(r'^json2/$', views.json2),
3)创建目录static/js/,把jquery文件拷贝到这个目录下。

4)打开test3/settings.py文件,在文件最底部,配置静态文件查找路径,并且要求开启调试
DEBUG = True
...
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
s 5)在templates/booktest/目录下创建json1.html,代码如下:
<html>
<head>
<title>json</title>
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$('#btnJson').click(function () {
$.get('/json2/',function (data) {
ul=$('#jsonList');
ul.append('<li>'+data['h1']+'</li>')
ul.append('<li>'+data['h2']+'</li>')
})
});
});
</script>
</head>
<body>
<input type="button" id="btnJson" value="获取json数据">
<ul id="jsonList"></ul>
</body>
</html>
6)运行服务器,在浏览器中输入如下地址。
http://127.0.0.1:8000/json1/
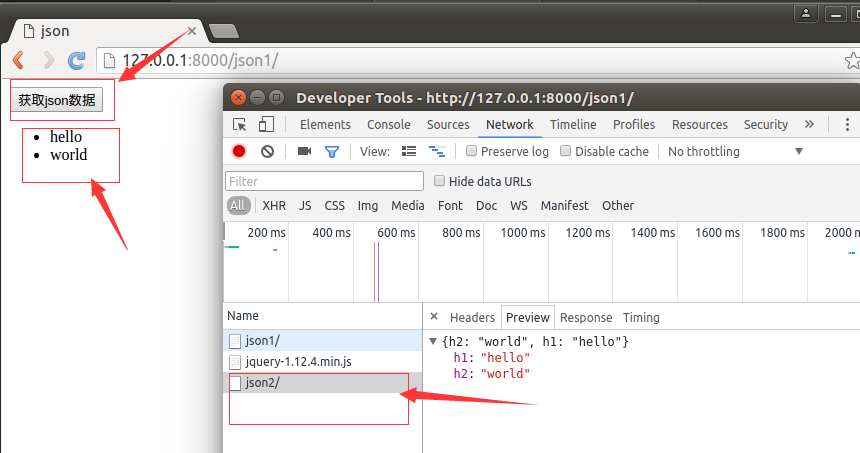
7)点击按钮"获取json数据"后浏览如下图。

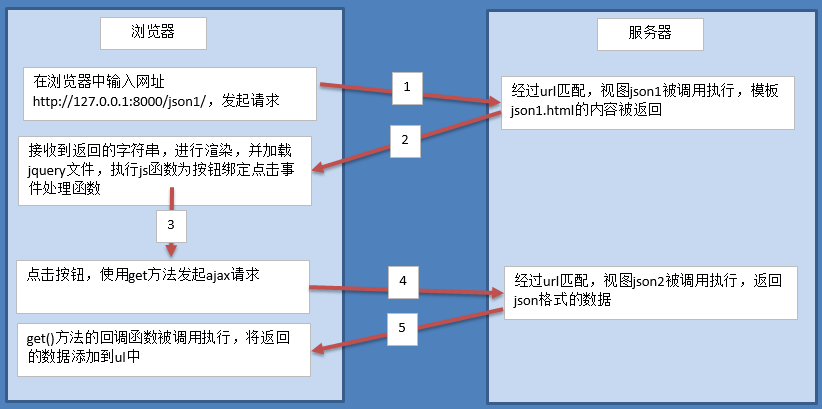
ajax代码执行过程如下:
- 1.发起请求。
- 2.服务器端视图函数执行。
- 3.执行回调函数。