自定义form表单中上传图片
1)打开booktest/views.py文件,创建视图pic_upload。
def pic_upload(request):
return render(request,'booktest/pic_upload.html')
2)打开booktest/urls.py文件,配置url。
url(r'^pic_upload/$', views.pic_upload),
3)在templates/booktest/目录下创建模板pic_upload.html。
在模板中定义上传表单,要求如下:
- form的属性enctype="multipart/form-data"
- form的method为post
- input的类型为file
<html>
<head>
<title>自定义上传图片</title>
</head>
<body>
<form method="post" action="/pic_handle/" enctype="multipart/form-data">
{%csrf_token%}
<input type="file" name="pic"/><br>
<input type="submit" value="上传">
</form>
</body>
</html>
4)打开booktest/views.py文件,创建视图pic_handle,用于接收表单保存图片。
request对象的FILES属性用于接收请求的文件,包括图片。
from django.conf import settings
from django.http import HttpResponse
...
def pic_handle(request):
f1=request.FILES.get('pic')
fname='%s/booktest/%s'%(settings.MEDIA_ROOT,f1.name)
with open(fname,'wb') as pic:
for c in f1.chunks():
pic.write(c)
return HttpResponse('OK')
5)打开booktest/urls.py文件,配置url。
url(r'^pic_handle/$', views.pic_handle),
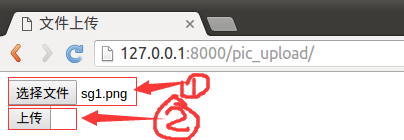
6)运行服务器,在浏览器中输入如下网址:
http://127.0.0.1:8000/pic_upload/

选择文件后点击按钮上传图片。
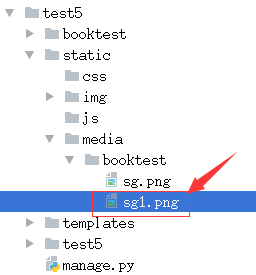
7)图片上传目录如下图:

这里只是完成图片上传的代码,如果需要保存数据到表中需要创建PicTest对象完成保存。