POST属性
- 使用
form表单提交请求时,method方式为post则会发起post方式的请求
- 需要使用HttpRequest对象的POST属性接收参数,POST属性返回QueryDict类型的对象
- 思考:form表单如何提交请求参数呢?
- 标签name属性的值作为键,value属性的值为值,构成键值对提交
- 如果控件没有name属性则不提交
- 提示 :对于checkbox多选项,name属性的值相同为一组,被选中的项会被提交,出现一键多值的情况
配置URLconf
url(r'^post/$',views.post),
url(r'^post1/$', views.post1),
视图
def post(request):
return render(request, 'Book/post.html')
def post1(request):
dict = request.POST
uname = dict.get('uname')
upassword = dict.get('upassword')
sex = dict.get('sex')
like = dict.getlist('like')
context = {'uname':uname, 'upassword':upassword, 'sex':sex, 'like': like}
return render(request, 'Book/post1.html', context)
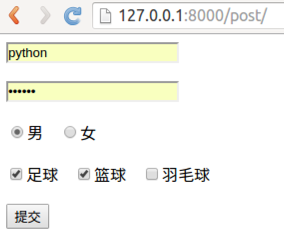
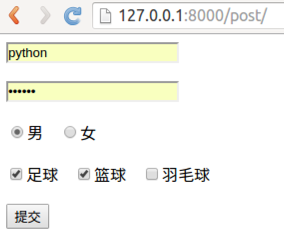
表单

<form action="/post1/" method="post">
{# Django项目默认会做CSRF安全验证 #}
{% csrf_token %}
<input type="text" name="uname">
<br>
<br>
<input type="password" name="upassword">
<br>
<br>
<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女
<br>
<br>
<input type="checkbox" name="like" value="足球">足球 <input type="checkbox" name="like" value="篮球">篮球 <input type="checkbox" name="like" value="羽毛球">羽毛球
<br>
<br>
<input type="submit" value="提交">
</form>
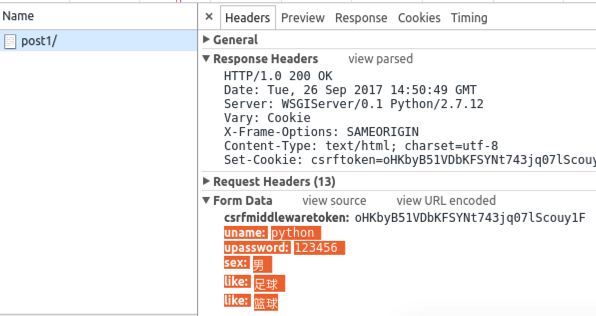
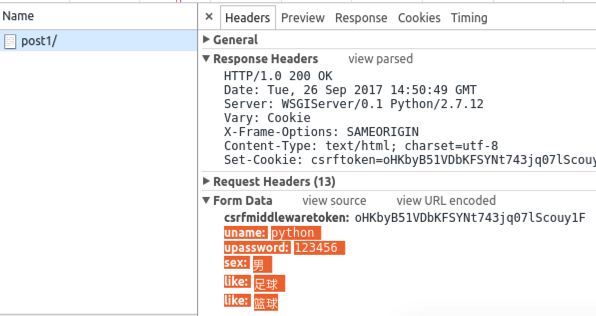
展示POST请求参数

浏览器监测POST请求参数