验证码
- 在用户注册、登录页面,为了防止暴力请求,可以加入验证码功能,如果验证码错误,则不需要继续处理,可以减轻业务服务器、数据库服务器的压力
手动实现验证码

提示:手动实现验证码的代码不要求手动写出来,因为这种代码在网上可以搜到很多
1.安装
Pillow3.4.1包,用于制作验证码pip install Pillow==3.4.1
2.生成验证码
- 点击查看 PIL模块API,以下代码中用到了
Image、ImageDraw、ImageFont对象及方法 - 提示1:服务器随机生成验证码字符串后存入session中,用于后续跟客户端传递的验证码判断
- 提示2:视图返回
mime-type为image/png - 提示3:需要导入
from PIL import Image, ImageDraw, ImageFont模块,操作图片 提示4:需要导入
from django.utils.six import BytesIO模块,操作内存文件from PIL import Image, ImageDraw, ImageFont from django.utils.six import BytesIO # 生成验证码 def verifyCode(request): # 引入随机函数模块 import random # 定义变量,用于画面的背景色、宽、高 bgcolor = (random.randrange(20, 100), random.randrange( 20, 100), 255) width = 100 height = 25 # 创建画面对象 im = Image.new('RGB', (width, height), bgcolor) # 创建画笔对象 draw = ImageDraw.Draw(im) # 调用画笔的point()函数绘制噪点 for i in range(0, 100): xy = (random.randrange(0, width), random.randrange(0, height)) fill = (random.randrange(0, 255), 255, random.randrange(0, 255)) draw.point(xy, fill=fill) # 定义验证码的备选值 str1 = 'ABCD123EFGHIJK456LMNOPQRS789TUVWXYZ0' # 随机选取4个值作为验证码 rand_str = '' for i in range(0, 4): rand_str += str1[random.randrange(0, len(str1))] # 构造字体对象,ubuntu的字体路径为“/usr/share/fonts/truetype/freefont” font = ImageFont.truetype('FreeMono.ttf', 23) # 构造字体颜色 fontcolor = (255, random.randrange(0, 255), random.randrange(0, 255)) # 绘制4个字 draw.text((5, 2), rand_str[0], font=font, fill=fontcolor) draw.text((25, 2), rand_str[1], font=font, fill=fontcolor) draw.text((50, 2), rand_str[2], font=font, fill=fontcolor) draw.text((75, 2), rand_str[3], font=font, fill=fontcolor) # 释放画笔 del draw # 存入session,用于做进一步验证 request.session['verifycode'] = rand_str # 内存文件操作 buf = BytesIO() # 将图片保存在内存中,文件类型为png im.save(buf, 'png') # 将内存中的图片数据返回给客户端,MIME类型为图片png return HttpResponse(buf.getvalue(), 'image/png')
- 点击查看 PIL模块API,以下代码中用到了
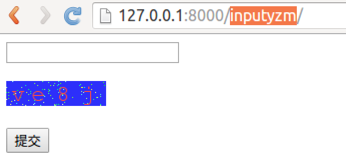
3.准备输入验证码的网页
# 输入验证码
def inputyzm(request):
return render(request, 'Book/inputyzm.html')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码</title>
</head>
<body>
<form action="/recvyzm/" method="post">
{% csrf_token %}
<input type="text" name="yzm">
<br>
<br>
<img src="/verifycode/" alt="验证码">
<br>
<br>
<input type="submit" value="提交"></input>
</form>
</body>
</html>
4.接收客户端输入的验证码,并与服务器生成的验证码判断是否一致
# 接受客户端传递的验证码,并与服务器生成的验证码对比 def recvyzm(request): # 接受客户端传递的验证码 client_code = request.POST.get('yzm') # 服务器生成的验证码 server_code = request.session['verifycode'] # 对比 if client_code == server_code: return HttpResponse('验证码OK!') else: return HttpResponse('验证码错误')