HTML转义
在视图中,通过调用模板传递上下文,模板对上下文传递的字符串进行输出时,会对以下字符自动转义
HTML转义作用:转义后标记代码不会被直接解释执行,而是被直接呈现,防止客户端通过嵌入js代码攻击网站
小于号 < 转换为 < 大于号 > 转换为 > 单引号 ' 转换为 ' 双引号 " 转换为 " 与符号 & 转换为 &
HTML转义演练
正则匹配urls
# HTML转义 url(r'^zhuanyi/$', views.zhuanyi),
视图
# HTML转义 def zhuanyi(request): context = {'text': '<h1>我是最大的标题标签</h1>'} # 调用模板传入HTML字符串 return render(request, 'Book/zhuanyi.html', context)模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML转义</title>
</head>
<body>
{#默认会进行HTML转义#}
{{ text }}
</body>
</html>
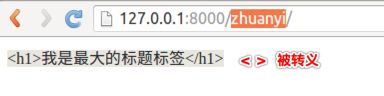
HTML转义浏览效果
出现了HTML转义的情况

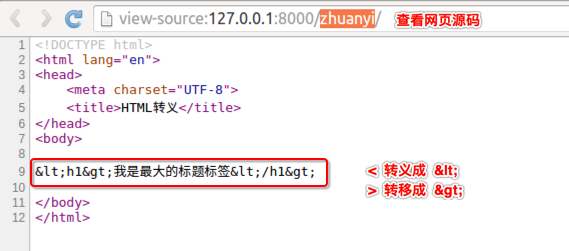
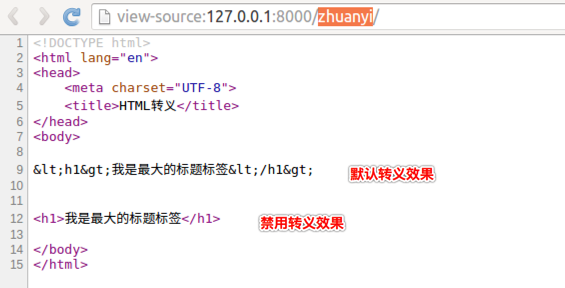
查看转义后网页源码

禁止HTML转义
过滤器escape可以实现对变量的HTML转义,默认模板就会转义,一般省略
- {{ 变量|escape }}
过滤器safe:禁用转义,告诉模板这个变量是安全的,可以解释执行
- {{ 变量|safe }}
标签autoescape:设置一段代码都禁用转义,接受on、off参数
- on:启用转义
off:禁用转义

禁止HTML转义代码演练
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML转义</title>
</head>
<body>
{#默认会进行HTML转义#}
{{ text }}
{#禁用HTML转义#}
{{ text|safe }}
</body>
</html>
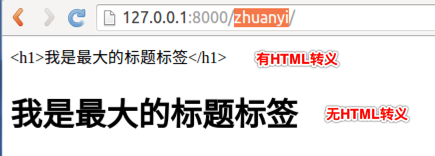
禁用HTML转义浏览效果


其他
- 1.对于在模板中硬编码
<>'"&不会被转义 - 2.在模板中硬编码如果希望出现转义的效果,则需要手动编码转义