分页
- Django提供了数据分页的类,这些类被定义在
django.core.paginator中 - 对象Paginator是用来进行分页处理的,可以把一组数据按照每页n条进行分隔
- 对象Page用于表示第m页的数据
Paginator对象
- 方法init(列表,int):返回分页对象,参数为列表数据,每面数据的条数
- 方法page(m):返回Page对象,表示第m页的数据,下标以1开始
- 属性page_range:返回页码列表,从1开始,例如[1, 2, 3, 4]
- 属性count:返回对象总数
- 属性num_pages:返回页面总数
Page对象
- 调用Paginator对象的page()方法返回Page对象,不需要手动构造
- 属性number:返回当前是第几页,从1开始
- 属性paginator:当前页对应的Paginator对象
- 方法has_next():如果有下一页返回True
- 方法has_previous():如果有上一页返回True
- 属性object_list:返回当前页对象的列表
- 方法len():返回当前页面对象的个数
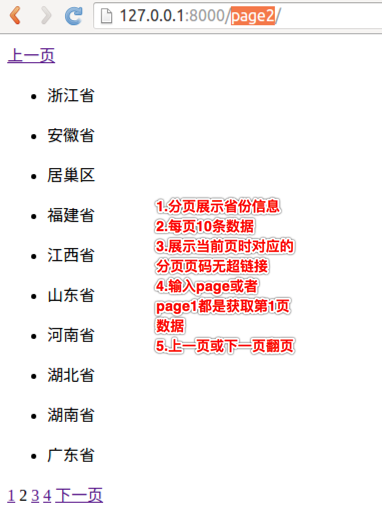
需求:查询省份信息并分页显示

以下代码为需求实现步骤
1.正则匹配urls
# 分页:page后面的数字可有可无 url(r'^page(\d*)/$', views.page),视图
查询省份信息并分页显示
def page(request, index): # 查询省份信息: 没有父级的就是省份 shenglist = AreaInfo.objects.filter(parent__isnull=True) # 创建Paginator对象: 对shenglist分页,每页10条数据 paginator = Paginator(shenglist, 10) # 当'page'后没有数字时,默认查询第1页数据 if index == '': index = '1' # 创建Page对象: 默认先取第1页,内部有10条省份信息 page = paginator.page(int(index)) # 构造上下文 context = {'page':page} return render(request, 'Book/page.html', context)
模板
{#上一页#}
{% if page.has_previous %}
<a href="/page{{ page.number|add:-1 }}/">上一页</a>
{% endif %}
{#遍历出当前页中的10条省份信息#}
<ul>
{% for sheng in page %}
<li>{{ sheng.name }}</li>
{% endfor %}
</ul>
{#底部分页码#}
{% for index in page.paginator.page_range %}
{# 如果展示的是当前页就不需要超链接 #}
{% if page.number == index %}
{{ index }}
{% else %}
<a href="/page{{ index }}/">{{ index }}</a>
{% endif %}
{% endfor %}
{#下一页#}
{% if page.has_next %}
<a href="/page{{ page.number|add:1 }}/">下一页</a>
{% endif %}